■CSSスタイルシートとレイアウト
すごく初歩的な発想だけど、Webデザインでややこしいのは完全なフリーデザインが許されないところ。やはり、横への自由度がない!つまり実装技術により制作コストやメンテナンス性や文字コードの管理など把握しないとダメな制約が多い。〜どちらかと言うと制約の多いデータベースorDTP系ページメーカーとかファイルメーカーっぽい〜また上から下へと数珠繋で表現されていくためアナログクリエーター上がりとしてはどーしても、HTMLのフレーム→テーブルでガツンと組んで適当に作りたい。
IE6時代はCSSの読み込み不備によりその方が良かったのだが最近は、ブラウザ側も整備されたりチームとしてHPを管理する上では誰もが読めるスタイルのシンプル化が必須。
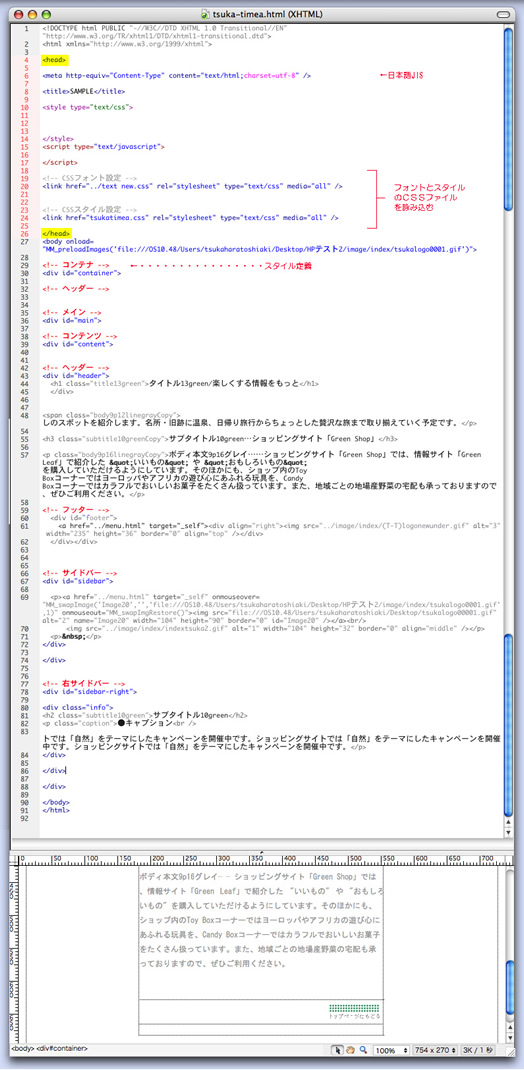
大した構成はなく左側上部にロゴ固定の右ボディで単純な2カラム組みの設計。実際は3段ケースが存在するので、ベースはプチ3段なのだが、最も注意すべき部分は常に顔であるロゴが各ページ決まったポジションに表示される事。
ここでは、全幅715ptに対してロゴ位置左マージン5ptトップマージン8+29ptに決定。コンテナの全幅715pは左右マージンが左右autoで全体がセンタリングなスタイル。
どちらかと言うとフォントもバラバラにせず、種類をまとめどうしてもこだわるインデックス部分は、SEOに関係するキーワードでもないので画像処理しています。(笑)
単純にスタイルの設計図に基づいて、コンテナ>ヘッダー>コンテンツ>フッダーに至まできっちり定義しそれをスタイルシートとして外部ファイルに書き出すだけなのだが、当然ながら初期の設計図はわりとややこしい。見やすくシンプルが一番なのかな?ちなみにフォントCSSはスタイルと切り離して別に組んでます。
●このHPにおける最大公約数を分析
全ページの余白と空きスペースをデザイン的に分析
1-メニュー(a)、2-テキスト主体(b)、3-画像主体(c)の3つのページスタイルに区分、おおよそ理想的なサイズは984pt×588pt〜760pt位。(このHPは715ptセンタリングです。)
※但しこのHPはデザイン面の可能性をさぐるべく、現在もスタイルのCSS管理は一切されていない。あえて言うならアプリもスタイルも古い方が強固に動くし、制作者サイドとしては自分的には基本をとらえ易い利点もある。(このMacとiphoneページはCSS+XTML外部ファイルで完全管理されています)
●デザインに共通項を作る
流れとしては左から下方向の目線を作り、イラストでワンポイントエッセンスを加える。
●冒頭には常にセンタリング要求するスクロールバー有りの定義
html {
overflow-y:scroll;
}
※最新のブラウザは自身のサイドバーやナビバーが出てくるので自動表示のページ設定は余裕が欲しい。
●div#container=コンテナ・・・センタリングBOX
●div#main=メイン・・・・・・・2段での仕切り
>div#header=ヘッダー・・・・・・・・サブタイトル、サブロゴ
>div#content=コンテンツ・・内容及び本文
>div#footerフッター・・・サブロゴと注意書きインデックス
最後にmainのdivで閉じてグループ化
●div#sidebar=サイドバー・・・メインロゴ、インデックス=ナビゲーション
左ナビを固定する場合以下のポジションをfixedに指定。* はIE6対策。
※但し、サイドバーをfixedでスクロールバーの無効化はできるが、横は#mainが左サイドに無限に潜り込む〜相対的に横スライドを限定するのはどうするんだっけ?
一応、横サイズと縦サイズを固定してデザインの崩れは防ぐ。
position: fixed;
}
* html div#sidebar {
position: absolute;
top: expression(eval(document.documentElement.scrollTop+29));
}
●div#sidebar-right=サイドバーライト・・・・補足的なナビその他情報
制作上CSSの組み方で横に独立したブロックが存在しない為メインで何れかのサイドバーを括る
●参考/CSS Lecture
●参考/HTMLタグ一覧
![]() CSSのソースコードとデザインタイプの頁
CSSのソースコードとデザインタイプの頁
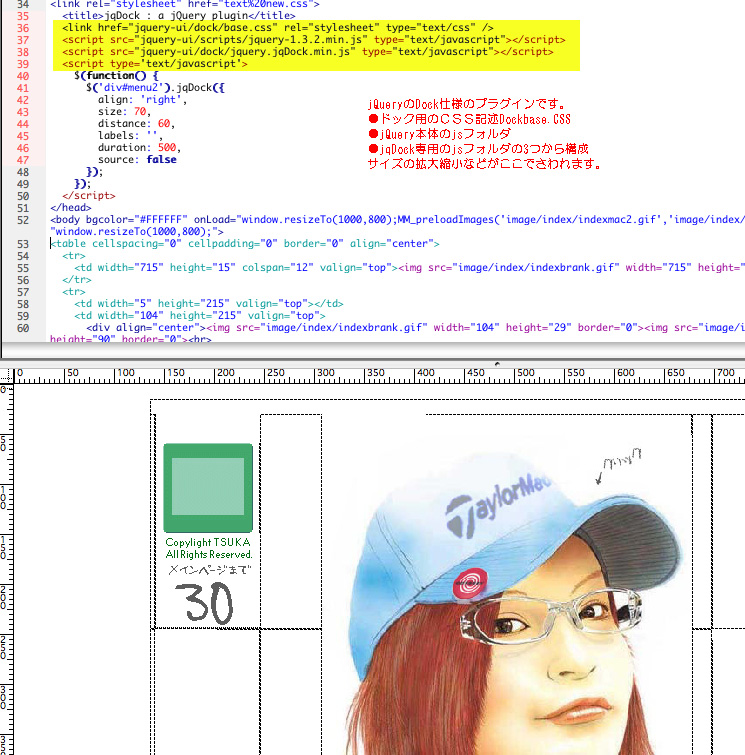
●カラーリングもグリーンイメージで全て一元化
 色彩心理学では赤系は購買意欲をそそる色、補色のグリーンは安定や落ち着きを醸し出すという。プラス、Soft&Cool指向を共有しゴルフのスポーツ感も同時に演出する。
色彩心理学では赤系は購買意欲をそそる色、補色のグリーンは安定や落ち着きを醸し出すという。プラス、Soft&Cool指向を共有しゴルフのスポーツ感も同時に演出する。
又、緑はくどくなる傾向があるので背景は無彩色=ホワイトにしつつやや淡いペパーミント配色に心がけている。
●8と9ptボディコピー行間12〜16までの3種
●見出しグリーン小、中、大、バックボーダーグレー
●オンクリッククリアグリーン
《Colortion Pattern》
■HPメインカラー(ロゴ)/#43A86B
■HPメインカラーシャドウ/#286B53
■フォントカラー/#006666
■キャプション/#336666
■リンクカラー/#009999
■ボディコピーフォントカラー/#999999
■JQueryUIのテーマ色/themecss south-street
実験サイトが発祥なのとコピーライター上がりではないのでタグラインが弱いところではあるのだが(汗)。
●コードの基本構造の再確認
インターフェイス=導線設計とコンテンツを整理それらを考慮した上で、ヘッド要素には
■シート宣言(UTF-8が親和性が高い)
■SEOに関係するtitle要素
■全体の基本情報meta要素
■link要素
■スタイル要素。CSS読み込み(優先順位等)ここに直に記述か外部にふる
■script要素にはjavaソースや他の外部ファイル(優先順位&相性等)
XTMLには内部に書くのは望ましくはない
■object要素は画像、動画、音声各種プラグインを埋め込むタグFlashが一般的。
■base要素に各種指定のurlやリンク表示するウインドウやフレームの設定。
※文字コード(charset)をUTF-8にしたらIE8.0で不思議な現象が発生。確実にHTMLページ上にはない「?」はてながスペースと一緒に画面の一番上に表示される。サーバー上のファイルを確認してみると確かに「?」は存在しない。 文字コードをshift_jisに設定すると「?」はなくなる。
解決策はドリームウィーバーで作成したコードをほかのテキストエディターにコピペした後「名前を付けて保存」(UTF-8,「Unicode Signature(BOM)を付ける」を選択解除)してまたサーバーにアップすると「?」がなくなる。
●参考/Adobeヘルプセンター

●CSSとJAVAコードの書き込み場所
CSSのチェック項目の順序としては
●ブラウザスタイルの初期化
●body要素の定義
●大枠ぼレイアウト設定
●スタイルの定義
●細かいレイアウト調整
●クロスブラウザ対策
●文法の妥当性チェック
その事からスタイルの詳細度と継承のプロパティルールを適応していく。
その他.jsの混在と対処方法。
<script type="text/javascript">をhtml内に記述する場合記入する。
ページ内のスクリプトが露出する事を防ぐ。複数使う場合、acript要素を列記する。
基本的にはヘッドでもボディ内でもいいらしいのだが、ページ内のエレメント=基本情報が読み込まれた後に処理を実行する場合twitterのバッジの要に</body>タグの直前に書き込む。しかしIEのみは全てのバージョンが読まずにsrc="http://www.tsuka-time.com//test.jsという外部サーバーにスクリプトを振っています〜出来るだけファイル数は減らすべし〜
※jQueryは別ページ

●バグに関しての対処
残念ながら、Macは10.4とWindows7なので、マック版ファイヤFoxとサファリ、オペラとウィン版はIEは8版しか見れない。今も使用数が多いと思われるIE6のバグが検証できないのが心配なのだが…あとFlashが描画できないiphone3Gも閲覧対象となります。
■コーティング形式・・・・HTML+CSS
■CSSバージョン・・・・・2.1に準拠
■html・・・XHTML1.0に準拠
■拡張子・・・.html
■文字コード・・・UTF-8
■幅指定・・・1000pixel(960)
■対応OS・・・Windouws7、Macintosh10.4〜
■対応ブラウザ・・・IE8、safari2.0〜3.0、Firefox2.0〜3.0
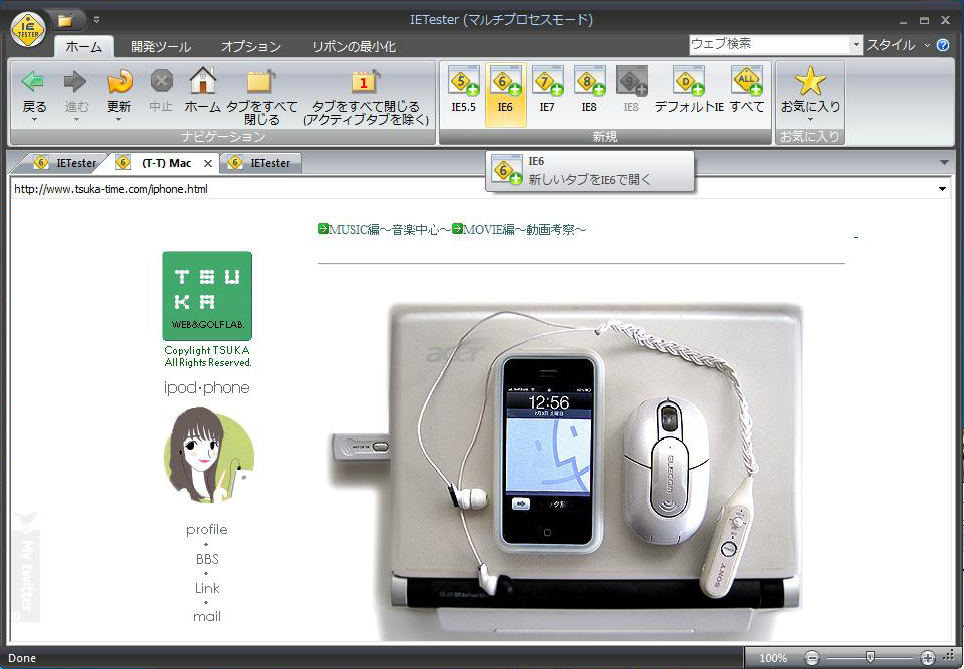
《IE表示シュミレータ》

※IE5.〜6はたいがいエラー。(WinのキャプチャはPrtScで保存です。)
※ブラウザレンダリングモード<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
■IE6でのXML宣言の問題と回避方法
Internet Explorer6は、XHTMLの <!DOCTYPE...宣言よりも前に文字やスペースがあると、古いブラウザ用の表示モード(互換モード)になってしまいます。この不具合は、サイトの表示が崩れる大きな原因にもなります。IE 6で互換モードになってしまうと、CSSで指定したwidthプロパティやheightプロパティの解釈が変わってしまうのです。この問題を避けるため、XML宣言をしないサイトも多いようです。
そこで以下のコードを、テーマファイルに書き込みます。header.phpの一番最初にペーストすればOKです。<?php と ?>の前後に、余計なスペース・改行などは入れない様に…。
<?php
$ua = $_SERVER['HTTP_USER_AGENT'];
if (!(ereg("Windows",$ua) && ereg("MSIE",$ua)) || ereg("MSIE 7",$ua)) {
echo '' . "\n";
}
?>
上記のコードは、訪問者のブラウザがWindowsのIE以外だった場合に、XML宣言をするようになっています。ただし、XML宣言の不具合はInternet Explorer7.0bでは直っているそうなので、その場合の処理も書きました。
●参考/BirDesign
この前FirefoxがやっとIE6を市場シェアを抜けて一位になった記事がありました。(Firefox>IE6>IE7>IE8の感じかなトータルではもちろIE全体がまだトップ)IE6はもう早く下がってほしい
●参考/jQuery Browser Pluginも要検討。
このHPでは問題ないがトップページの視覚効果も含めiphoneの自動切り替えも導入していきたい
●参考/CSS以外のiPhoneへの自動切り替え振り分け方法