■JavaScript=jQueryの活用-2
●jParallaxの設置
使い方次第でかなり視覚効果が高いツール。もちろんイラストの質と遠近感の計算及びそのスピードはかなり計算が必要。透過の切り抜きも細心の注意が必要。
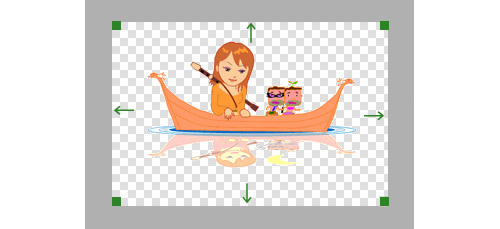
![]() DEMO1………このHPメニューページのメインビジュアル
DEMO1………このHPメニューページのメインビジュアル
近づくにつれ景色が左右に広がる効果※左右のサイズが足りずそんなに効果が望めなかったが
![]() DEMO2………WebDesignのメインビジュアル
DEMO2………WebDesignのメインビジュアル
景色が平行に移動する場合遠くは遅く、近くは早く移動して遠近感を出す効果
$(function() {
var corners = ' ' +
'
' +
' ' +
'
' +
' ' +
'
' +
' ';
$('#parallax').jparallax({
xparallax: true,
yparallax: false,
frameDuration: 50
}).append(corners);
});
';
$('#parallax').jparallax({
xparallax: true,
yparallax: false,
frameDuration: 50
}).append(corners);
});
角丸の設定がなされてある。ベースのCSSとjQuery、jParallax本体のCSSで構成される。
id名はもちろん照会出来る様にしておく。5.<script type='text/javascript'>ヌケ

divスタイルの幅で元のサイズに対しての相対的なスピードが決定される。
イメージは動画の場合gifを大きい画面で綺麗なグラデーションを求めるならばpngファイルを使用する。但しIE6以下はpngの透過効果は蹴られてしまうので背面で使った方が無難である。ちなみにIE以下でも動くが、iPhoneでは指に感応するのでその効果は発揮されない。
スタイルポジションでは上からの位置であるtopとleft、rightで左右どちら方向から動くかを決定する。例えばleftの数値100は開始位置の数値。
画像を透過にして読み込むみdreamweaver上でリサイズすると透過部分を無視されてしまう(グリーン矢印部分)もちろんブラウザ上では透過部分が反映されるので問題はないのだが、
dreamweaverでもリアルサイズを保持する技としては、少し原始的なのだが本当に小さな(目立たない)有色ドットをコーナーに埋めておけば左右上下範囲のサイズを保持できる。
特にJavaを切った場合や古いブラウザでは透過部分は完全に無視されプレビューされたり、それぞれパーツの元サイズとの整合性はもちろん位置指定であるtopや左右の数値は0でも入力して置く事が幅広いクロスブラウザを達成するにはベターである。
※いずれにしても、pngとgifの色調のズレにはじまりCSS、ビヘイビアの問題を含め限界はあります…safari2.0×以下やIE5.5以下はこの手のプラグインは体裁を繕うのみで機能としては完全にお手上げ。
●tipsyツールチップjQueryのtipsy(0.1.7)意外と使いそうで使わないこのプラグイン。入れるとページがうるさくなるし補足しないとダメなら、もっと他の方法でフォローしてあげたい。ユーザビリティとしてはどこまで訪問者側の気持ちに立って使い易くするのか?は議論すべきなところ。もちろん補助ツールなので、アクシビリティな考えでは有効なのだが…。いずれにしても他のビヘイビアとの併用は出来ないので、純粋なテキストのみに使いたい。
を</head>要素に埋め込む
本文記述のid部分がアローの位置方向やフェードがかかったりとそれぞれの特徴に合わせて表現される。文字組、背景色などがツールチップCSSに依存される事となる。
とにもかくにもスクリプトを3つ以上組むと極端にパフォーマンスが悪くなりこのページのYSlowの評定が69のD判定だった。組み方にもよるがjQueryは一発芸的な大技として1つ小技として2つ目を基準に拡張していくべきなのかも。